Od niedawna dostępny jest mechanizm umożliwiający wzbogacenie wyników wyszukiwania o specjalnie dostosowane do typu wyniku elementy. SearchMonkey, nowa część platformy Yahoo! Search, umożliwia twórcom serwisów internetowych takie przedstawienie wyniku wyszukiwania, aby był on dla wyszukującego użytkownika bardziej użyteczny lub lepiej wyglądający.
Czym są małpy?
SearchMonkey nie służy do przeszukiwania tylko wybranej domeny, tak jak i nie służy do manipulacji pozycją wyniku na stronie wyszukiwania. SearchMonkey służy do zmiany wyglądu lub dodania funkcjonalności do konkretnego wyniku wyszukiwania. Podczas prezentacji wyniku kontrola formatowania jego wyglądu przekazywana jest do Małpy. Ma ona dostęp do źródła danych, czyli albo mikroformatów zawartych na tej stronie, innych danych semantycznych, albo, w razie ich braku, do wcześniej zdefiniowanego sposobu wyłuskania pożądanych danych z tej strony. Na podstawie tych danych małpa-applet może wpłynąć na wygląd wyniku wyszukiwania.
W czasie prezentacji wyniku platforma nie odwołuje się do danej strony, a korzysta z jej zindeksowanej i zapisanej w cache Yahoo! wersji. Dodatkowo, jeśli strona jest napisana w HTML lub ma nieprawidłowy kod XHTML, małpa ma dostęp do poprawionego kodu.
Pierwsze małpy za płoty
Platforma SearchMonkey umożliwia stworzenie specjalnego appletu, który może zostać użyty do zmiany wyglądu lub dodania funkcjonalności do wyniku wyszukiwania. Dokumentacja platformy opisuje sposób, w jaki można stworzyć zarówno „Małpę”, jak i źródło danych dla niej, jeśli strona, którą ma przeformatować nie posiada mikroformatów ani innych danych semantycznych.
Do zrobienia przykładowej małpy posłuży nam serwis GoldenLine, który udostępnia dane użytkowników do indeksacji przez wyszukiwarki, a jednocześnie nie udostępnia informacji semantycznych. Dzięki temu, oprócz samej małpy, pozwoli na stworzenie źródła danych (Data Source), które wyciągnie odpowiednie informacje ze strony za pomocą XSLT. Oczywiście ten sposób pobierania danych jest zawodny, ponieważ opiera się na strukturze dokumentu HTML, a ta może się często zmieniać. Jako że ta małpa nie będzie obarczona misją nieśmiertelności, dla tego przykładu takie źródło powinno nam wystarczyć.
Aby ułatwić sobie zadanie pisania szablonu XSLT, można wesprzeć się dodatkiem do Firefoksa: XPather. Ułatwia on przestawienie elementu na stronie internetowej za pomocą kwerendy xpath.
Tworzenie źródła danych
Jako że GoldenLine nie udostępnia informacji semantycznych, musimy najpierw stworzyć źródło danych (Data Source), które przetworzy i dostarczy naszej małpie informacje ze strony. Informacje te pobiera się za pomocą szablonów XSLT.
Źródło danych tworzymy za pomocą kreatora uruchamianego na stronie zarządzania małpami po kliknięciu na link „Create a new data service”. Na pierwszej stronie podajemy podstawowe informacje o źródle danych: jej nazwę i opis. Po opublikowanie, będą one prezentowane w Galerii Aplikacji.
Na następnej stronie podajemy URL, dla którego to źródło danych będzie używane. Jeśli adresów jest więcej niż jeden, oddzielamy je przecinkami. W naszym przykładzie będzie adres: *.www.goldenline.pl/*. Tutaj jednak pojawia się problem: profile użytkowników nie mają zdefiniowanego formatu w GoldenLine, dlatego musimy użyć adresu ogólnego. Będzie on działał zarówno dla profili użytkowników, jak i dla innych stron serwisu, na przykład http://www.goldenline.pl/kontakt. Nie ma to jednak żadnego wplywu na efekt końcowy dla użytkownika.
Poniżej wpisujemy adresy, na których będziemy tresować naszą małpę. W przykładzie wybrałem http://www.goldenline.pl/sebastian-szulc, ale może to być dowolny profil na GL. Klikamy na Next Step.
Na następnej stronie definiujemy szablon XSLT, który zostanie użyty do wyciągnięcia danych ze strony. W tym przykładzie będą to podstawowe informacje, jak nazwa profilu, jego opis, firma, stanowisko, zdjęcie. Do ustalenia kwerend xpath możemy użyć dodatku FF XPather. Do pola tekstowego wpisujemy:
<?xml version="1.0"?>
<xsl:stylesheet xmlns:xsl="http://www.w3.org/1999/XSL/Transform" version="1.0">
<xsl:template match="/">
<adjunctcontainer>
<adjunct id="smid:{$smid}" version="1.0">
<item rel="rel:Osoba" resource="{//table[@class='profile']/tbody/tr[1]/td[2]/h2}">
<item rel="rel:Photo" resource="{//table[@class='profile']/tbody/tr[1]/td[1]/a/@href}">
<item rel="rel:Thumbnail" resource="{//table[@class='profile']/tbody/tr[1]/td[1]/a/img/@src}">
</item>
</item>
<item rel="rel:Title" resource="{//table[@class='profile']/tbody/tr[1]/td[2]/h3}"></item>
<item rel="rel:City" resource="{//table[@class='profile']/tbody/tr[1]/td[2]/div[@id='profileAbout']/dl[1]/dd}">
</item>
<item rel="rel:Competence" resource="{//table[@class='profile']/tbody/tr[1]/td[2]/div[@id='profileAbout']/dl[4]/dd}">
</item>
<item rel="rel:Firma" resource="{//div[@id='profItemView']/dl[1]/dd/big/strong}"></item>
<item rel="rel:Stanowisko" resource="{//div[@id='profItemView']/dl[2]/dd}"></item>
</item>
<item rel="rel:Contacts" resource="{//div[@id='yourFriends']/h2/a}">
<meta property="kontakty:href"><xsl:value-of select="//div[@id='yourFriends']/h2/a/@href"/></meta>
</item>
</adjunct>
</adjunctcontainer>
</xsl:template>
</xsl:stylesheet>
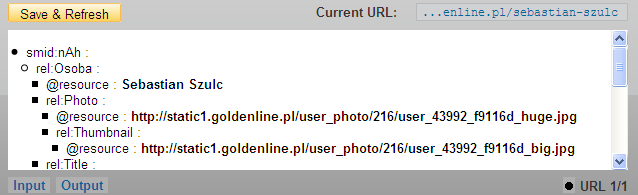
Szablon ten powinien wyciągnąć nam pożądane informacje ze strony, Prawidłowość jego działania możemy sprawdzić w okienku podglądu poniżej pola tekstowego, po wciśnięciu guzika Save & Refresh.

Po sprawdzeniu, że źródło zwraca informacje, których potrzebujemy, przechodzimy na następną stronę, gdzie wyświetlone jest potwierdzenie dodania źródła. Stąd, po kliknięciu na „Create a new Presentation Application”, przechodzimy na stronę kolejnego kreatora, który umożliwia
Tworzenie małpy
Podobnie, jak w przypadku źródła danych, tworzenie małpy zaczynamy od podania jej nazwy i opisu. Jeśli później zdecydujemy się ją opublikować, dane te będą użyte przy jej prezentacji w Galerii. Wybieramy też kategorię i ikonkę dla naszej małpy.
Na następnej stronie podajemy wzór URL, dla którego małpa będzie uruchamiana na stronie wyszukiwania oraz wybieramy testowe adresy stron.
Na kolejnej stronie wybieramy źródła danych. Yahoo! Index jest źródłem podstawowym, udostępniającym informacje o zindeksowanej stronie. W naszym przypadku dodajemy też źródło danych typu Page, które wcześniej zdefiniowaliśmy.
Na stronie następnej przystępujemy do tworzenia móżdżku naszej małpy. Za pomocą języka PHP tworzymy formułę zmieniającą wygląd wyniku wyszukiwania. Do dyspozycji mamy elementy ze źródeł danych, które wybraliśmy na poprzedniej stronie. Do pola tekstowego wklejamy poniższy kod:
public static function getOutput() {
$ret = array();
define("SMDEFAULT", "");
$ret['title'] =
(
Data::get('smid:nAh/rel:Osoba/@resource')
&& Data::get('smid:nAh/rel:Osoba/rel:Title/@resource')
)
? Data::get('smid:nAh/rel:Osoba/@resource').' - '
.Data::get('smid:nAh/rel:Osoba/rel:Title/@resource') : SMDEFAULT;
$ret['image']['src'] = Data::get('smid:nAh/rel:Osoba/rel:Photo/rel:Thumbnail/@resource');
$ret['image']['allowResize'] = true;
// Key Value pairs - up to 4
$ret['dict'][0]['key'] = 'Firma';
$ret['dict'][0]['value'] = Data::get('smid:nAh/rel:Osoba/rel:Firma/@resource');
$ret['dict'][1]['key'] = 'Stanowisko';
$ret['dict'][1]['value'] = Data::get('smid:nAh/rel:Osoba/rel:Stanowisko/@resource');
$ret['dict'][2]['key'] = 'Miejscowość';
$ret['dict'][2]['value'] = Data::get('smid:nAh/rel:Osoba/rel:City/@resource');
$ret['dict'][3]['key'] = 'Branża';
$ret['dict'][3]['value'] = Data::get('smid:nAh/rel:Osoba/rel:Competence/@resource');
return $ret;
}
Po kliknięciu na Save & Refresh, powinniśmy zobaczyć przykładowy wynik wyszukiwania sformatowany przez naszą małpę.
Na następnej stronie możemy kliknąć na link dodający małpę do naszych ustawień wyszukiwania w Yahoo! Search i zobaczyć, jak będzie zachowywać się w praktyce. Jeśli małpa będzie spełniać nasze oczekiwania, następnym krokiem będzie jej
Publikacja
Stworzone przez developerów Małpy trafiają po weryfikacji i zatwierdzeniu do Galerii Aplikacji, gdzie prezentowane są użytkownikom, a ci z kolei mogą dodać je do swoich stron wyszukiwania. Możemy też jedynie uczynić małpę dostępną dla wszystkich, bez umieszczania jej w Galerii. W ten sposób możemy przekazać ją znajomym, aby i u nich zaczęła wzbogacać wyniki wyszukiwania.
Poniżej przedstawiam wynik działania naszej małpy ćwiczebnej. Przed jej dodaniem wynik wyszukiwania wyglądał tak:
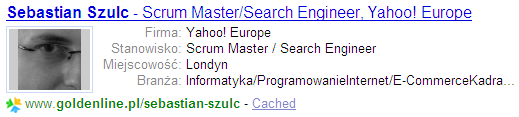
Nasza małpa przerabia ten wynik do poniższej postaci:
Małpę tę można znaleźć na tej stronie, dodać ją do swoich ustawień wyszukiwania i zobaczyć jak działa w praktyce.




Pingback: BOSS - wydziergaj sobie wyszukiwarkę » Sprawna Metoda